728x90
MPA vs SPA


MPA(Multi Page Application)

- 요청에 따라 새로은 HTML으로 DOM 생성(멀티 페이지)
- 기존 웹 페이지 형태
- 서버의 상황에 따라 요청에서부터 응답까지 지연될 수 있음
- 접속하는 브라우저가 많을 경우 대규모 서버사이드 인프라 스트럭처 필요
SPA(Single Page Application)

- 최초 HTML을 받고 DOM 생성(싱글 페이지)
- 이후 UI 변경은 AJAX로 DOM의 일부만 추가/수정/삭제
- 프레임워크를 이용한 일괄된 코드 작성 필요
- Ex) Angular, React, Vue
- 자바스크립트 코드량 증가 및 초기 로딩 속도가 느림
더보기

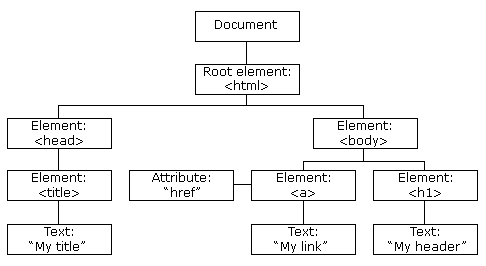
The HTML DOM Tree of Objects
DOM(Document Object Model, 문서 객체 모델)이란?
- XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스
- 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법 제공
출처 및 참고 사이트
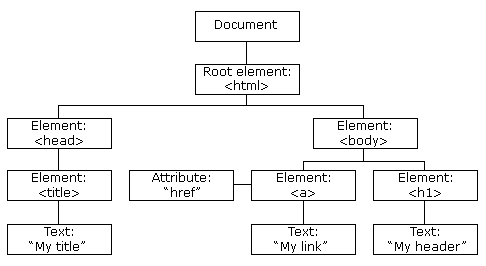
DOM(Document Object Model, 문서 객체 모델)이란?

- XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스
- 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법 제공
출처 및 참고 사이트
JavaScript HTML DOM
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
728x90
반응형