728x90
뷰/컴포넌트 전환 방식
1. 기본적인 뷰 전환
라우트 정의
{
path: '/menu01/exam02view',
name: 'menu01_exam02view',
component: () => import(/* webpackChunkName: "menu01" */ '../views/menu01/Exam02View')
}
1. 선언적 방식
<router-link to="정적 문자열:
v-bind:to="바인딩 문자열 또는 객체"
:to="바인딩 문자열 또는 객체">링크 문자열</router-link>
사용 예시
<router-link to="/menu01/exam02view" class="btn btn-info btn-sm mr-2">버튼</router-link>
<router-link v-bind:to="`/menu01/exam02view`" class="btn btn-info btn-sm mr-2">버튼</router-link>
<router-link :to="{path: '/menu01/exam02view'}" class="btn btn-info btn-sm mr-2">버튼</router-link>
<router-link :to="{name:'menu01_exam02view'}" class="btn btn-info btn-sm mr-2">버튼</router-link>
2. 프로그래밍 방식
v-on:click=''"
@click=""
사용 예시
<button class="btn btn-info btn-sm mr-2" v-on:click="goUrl">버튼</button>
<button class="btn btn-info btn-sm mr-2" v-on:click="goUrl()">버튼</button>
<button class="btn btn-info btn-sm mr-2" @click="goUrl">버튼</button>
<button class="btn btn-info btn-sm mr-2" @click="goUrl()">버튼</button><script>
export default {
name:"Exam02View",
methods: {
//방법1) goUrl: function() {},
//방법2) goUrl: () => {},
//방법3)
goUrl() {
//this.$router.push("/menu01/exam01view");
//this.$router.push({path: "/menu01/exam01view"});
//this.$router.push({name: "menu01_exam01view"});
//현재 경로와 동일한 경로로 화면 이동 시 발생하는 예외 처리 코드
this.$router.push("/menu01/exam02view").catch(()=>{});
}
}
}
</script>
2. 서브 컴포넌트 추가
- 서브 컴포넌트를 사용할 메인 컴포넌트에 import문을 통해 서브 컴포넌트를 가져와 태그로 사용
메인 컴포넌트
<!-- 컴포넌트 UI 정의 -->
<template>
<div class="card">
<div class="card-header">
Exam02View
</div>
<div class="card-body">
<sub-a-component />
</div>
</div>
</template>
<script>
import SubAComponent from './SubAComponent.vue';
export default {
name:"Exam02View",
//추가하고 싶은 컴포넌트 등록
components: {
SubAComponent
}
}
</script>
<style scoped
</style>서브 컴포넌트
<template>
<div class="card">
<div class="card-header">
SubAComponent
</div>
<div class="card-body">
</div>
</div>
</template>
<script>
export default {
name:"SubAComponent"
}
</script>
<style scoped>
</style>
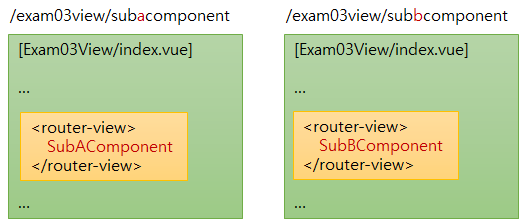
3. 중첩된 라우트 뷰 사용
- 서브 URL에 따라 View에 중첩된 컴포넌트를 선택해서 보여줌

라우트 정의
{
path: '/menu01/exam03view',
component: () => import(/* webpackChunkName: "menu01" */ '../views/menu01/Exam03View'),
//중첩된 라우트 뷰
children: [
{
path: "subacomponent",
component: () => import(/* webpackChunkName: "menu01" */ '../components/menu01/SubAComponent')
},
{
path: "subbcomponent",
component: () => import(/* webpackChunkName: "menu01" */ '../components/menu01/SubBComponent')
}
]
}- children에 정의되는 라우트의 경우 절대 경로x
메인 컴포넌트
<template>
<div class="card">
<div class="card-header">
Exam03View
</div>
<div class="card-body">
<div>
<h6>선언적 방식 컴포넌트 전환</h6>
<router-link to="/menu01/exam03view/subacomponent" class="btn btn-info btn-sm mr-2">SubAComponent</router-link>
<router-link to="/menu01/exam03view/subbcomponent" class="btn btn-info btn-sm">SubBComponent</router-link>
<h6 class="mt-2">프로그래밍 방식 컴포넌트 전환</h6>
<button @click="goUrl('a')" class="btn btn-info btn-sm mr-2">SubAComponent</button>
<button @click="goUrl('b')" class="btn btn-info btn-sm">SubBComponent</button>
</div>
<div class="mt-2">
<router-view></router-view>
</div>
</div>
</div>
</template>
<script>
export default {
name:"Exam03View",
methods: {
goUrl(kind) {
this.$router.push(`/menu01/exam03view/sub${kind}component`).catch(()=>{});
}
}
}
</script>
<style scoped>
</style>- <router-view> 태그 안에 중첩된 컴포넌트들 중 선택된 컴포넌트를 보여줌
서브 컴포넌트
위의 '서브 컴포넌트 추가'에 서브 컴포넌트와 동일
4. 이름을 가지는 라우터 뷰 사용
- 여러 컴포넌트를 지정한 위치에 동시에 표시해야 할 경우 사용
- 잘 사용하지 않음
라우트 정의
{
path: "/menu01/exam04view",
component: () => import(/* webpackChunkName: "menu01" */ '../views/menu01/Exam04View'),
children: [
{
path: "",
components: {
//이름을 가지는 라우트 뷰
default: () => import(/* webpackChunkName: "menu01" */ '../components/menu01/SubAComponent'),
rv1: () => import(/* webpackChunkName: "menu01" */ '../components/menu01/SubBComponent'),
rv2: () => import(/* webpackChunkName: "menu01" */ '../components/menu01/SubCComponent')
}
}
]
}메인 컴포넌트
<template>
<div class="card">
<div class="card-header">
Exam04View
</div>
<div class="card-body">
//이름을 가진 라우트 뷰 사용
<router-view class="mb-2" />
<router-view name="rv1" class="mb-2" />
<router-view name="rv2" class="mb-2" />
<hr />
//기존의 사용 방식
<sub-a-component />
<sub-b-component />
<sub-c-component />
</div>
</div>
</template>
<script>
import SubAComponent from '@/components/menu01/SubAComponent.vue';
import SubBComponent from '@/components/menu01/SubBComponent.vue';
import SubCComponent from '@/components/menu01/SubCComponent.vue';
export default {
name:"Exam04View",
components: {
SubAComponent,
SubBComponent,
SubCComponent
}
}
</script>
<style scoped>
</style>- 라우트 뷰 이름을 정의하여 사용하게 되면, 위와 같이 <router-view name=""> 태그 안에 이름 속성을 주어서 위치 지정이 가능
서브 컴포넌트
위의 '서브 컴포넌트 추가'에 서브 컴포넌트와 동일
728x90
반응형