728x90
Vue.js란
SPA의 웹 페이지 화면 개발을 위한 프론트엔드 프레임워크
특징

- SPA 웹 페이지 화면 개발

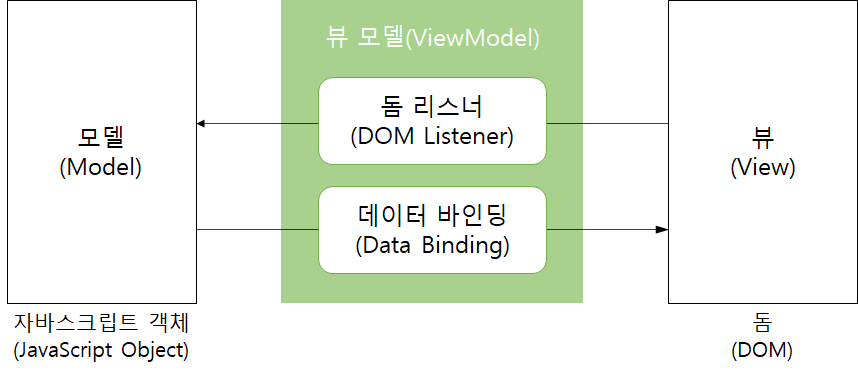
- MVVM(Model-View-ViewModel) 패턴 사용
- 컴포넌트 기반의 높은 재사용성
- 양반향 데이터 바인딩 지원
- *가상 DOM 기반 렌더링 사용으로 부분 UI 갱신 속도가 빠름
*가상(Virtual) DOM 기반 렌더링

: 변화가 많은 화면은 가상 DOM(메모리에 추가로 생성되는 DOM)에서 처리하고, 실제 DOM과 비교해서 변경된 부분만 리렌더링 하는 방식,
지속적으로 데이터가 변화하는 대규모 어플리케이션에 유리
SPA란 >
[Vue.js] MPA vs SPA
MPA vs SPA MPA(Multi Page Application) 요청에 따라 새로은 HTML으로 DOM 생성(멀티 페이지) 기존 웹 페이지 형태 서버의 상황에 따라 요청에서부터 응답까지 지연될 수 있음 접속하는 브라우저가 많을 경우
imyena.tistory.com
컴포넌트란 >
[Vue.js] 컴포넌트
컴포넌트(Component) 재사용 혹은 조립 가능한 독립적인 UI 객체 HTML 조각( ) + JavaScrip( ) + CSS( )의 결합체 뷰(View)와 컴포넌트(Component) 공통점 .vue(싱글 파일 컴포넌트) 파일 확장명 사용 둘다 컴포..
imyena.tistory.com
728x90
반응형